1. Description
The Image Web Control is a visual control used for displaying images that are stored in the Sitecore content tree.
Please refer to the Web Controls article for more information about creating Web Controls.
2. Installation Guide
The ‘Image’ Web Control is distributed as a standard Sitecore package; hence in order to start using it, you should install the package. Please refer to the 'Installing Modules and Packages' article if you are not familiar with the standard Sitecore Packager tool.
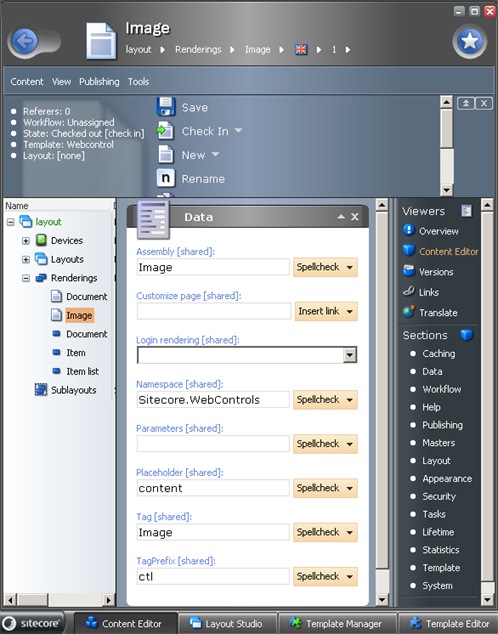
After the package installation, you will see the Image Web Control in the list of renderings.
Thus, you will be able to place it on a (sub)layout or a link via placeholder just like any other rendering.
No modifications are required to use this Web Control, but you can modify the Image’s setting (for example, tag prefix) by editing the following Item:
/sitecore/layout/Renderings/Image

3. User Manual
The Image is a common Web Control, thus you will be able to work with it like with any other rendering.
To set control properties, double-click it and you’ll see the configuration window. Open the Attributes tab and set properties as described in the example below.
4. Valid Rendering Properties
AltField
Type: System.String
Property value:
The field's name that contains an alternative text for the image.
Remarks:
If the AltField property value is empty, an alternative text set for the image in the Media Library should be used.
Example:
If the text that you want to be used as an alternative text for the image is stored in the field "Description", the AltField property should be set in the following way:
m_image.AltField = "Description";
HSpace
Type: System.String
Property value:
Horizontal spacing.
Remarks:
If the HSpace property value is not set, horizontal spacing value set for the image in the Media Library should be used.
ImageField
Type: System.String
Property value:
The field name containing the image.
Remarks:
The field type whose name is specified as a value for the ImageField property should be "image", otherwise the image won’t be displayed.
Link
Type: System.Boolean
Property value:
The “true” value indicates that the image should link to something (in the resulting HTML, the <img/> tag should be nested in the <a/> tag).
LinkUrl
Type: System.String
Property value:
Specific URL to link to.
Remarks:
The value of this property is ignored when the Link property value is false.
NewWindow
Type: System.Boolean
Property value:
The “true” value indicates that the link should be opened in a new Window. The default value is false.
Remarks:
The value of this property is ignored when the Link property value is false.
VSpace
Type: System.String
Property value:
Vertical spacing.
Remarks:
When the VSpace property value is not set, vertical spacing set for the image in the Media Library is used.
Width
Type: System.String
Property value:
The width of the Image.
Remarks:
If the Width property is not set, the database value is used.
Height
Type: System.String
Property value:
The height of the image.
Remarks:
If the Height property value is not set, the database value is used.
Border
Type: System.String
Property value:
The width of the border.